Designing print with css
Printable Doors
designing printable web-app/sites.
print.css
@media print {
* {
background-image: none !important;
}
header, footer, aside, nav, form, iframe, .menu, .hero, .adslot {
display: none;
}
.do-not-print {
display: none !important;
}
h1 {
break-before: always;
}
table, img, svg {
break-inside: avoid;
}
}
screen.css
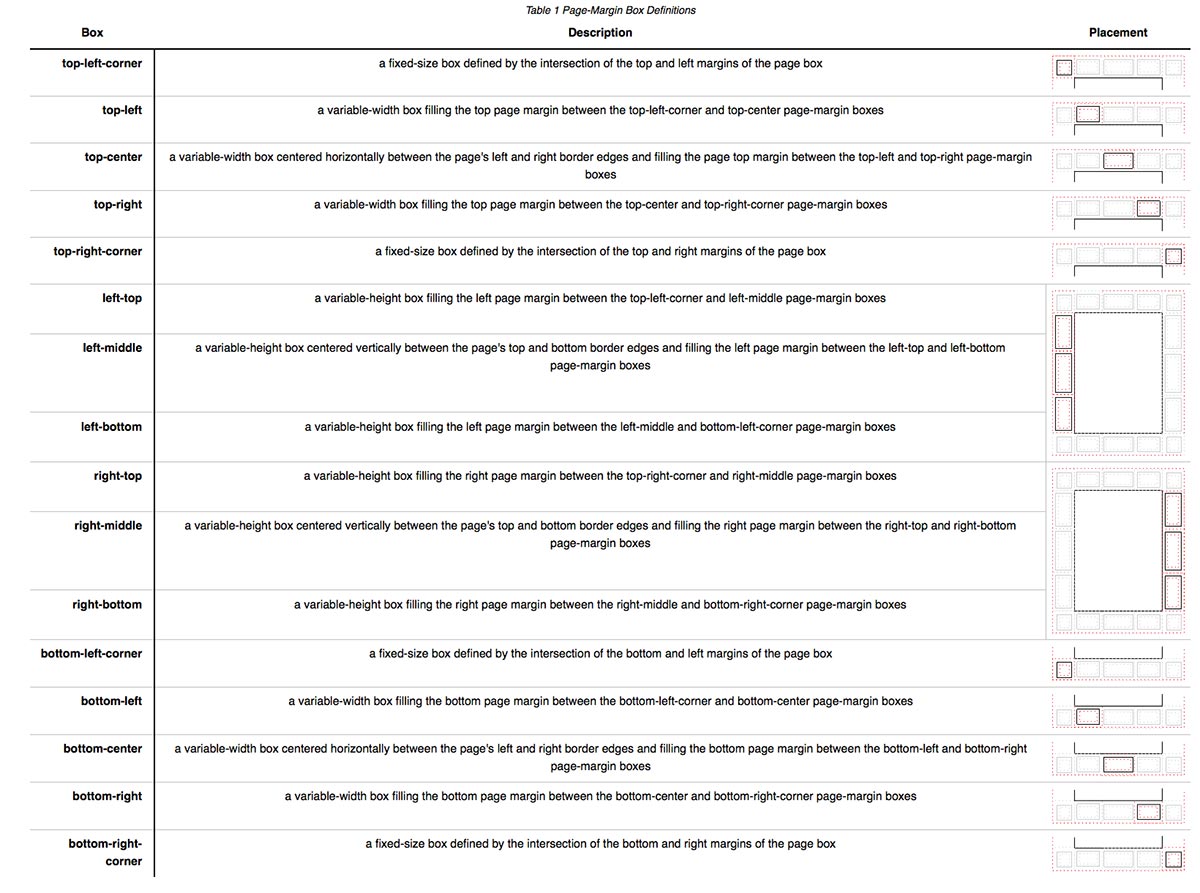
definitions

References
smashingmagazine.com/2015/01/designing-for-print-with-css/
CSS Generated Content for Paged Media Module
CSS Paged Media Module Level 3
developer.mozilla.org - Using CSS counters